How to Improve Your Mobile Website

With the rise in mobile internet usage, having a mobile-friendly website is more crucial than ever. Nearly 60% of all web traffic comes from mobile devices, making mobile optimization essential for businesses that want to reach a broader audience, improve user experience, and boost search engine rankings. Here’s a guide on how to enhance your mobile website performance.
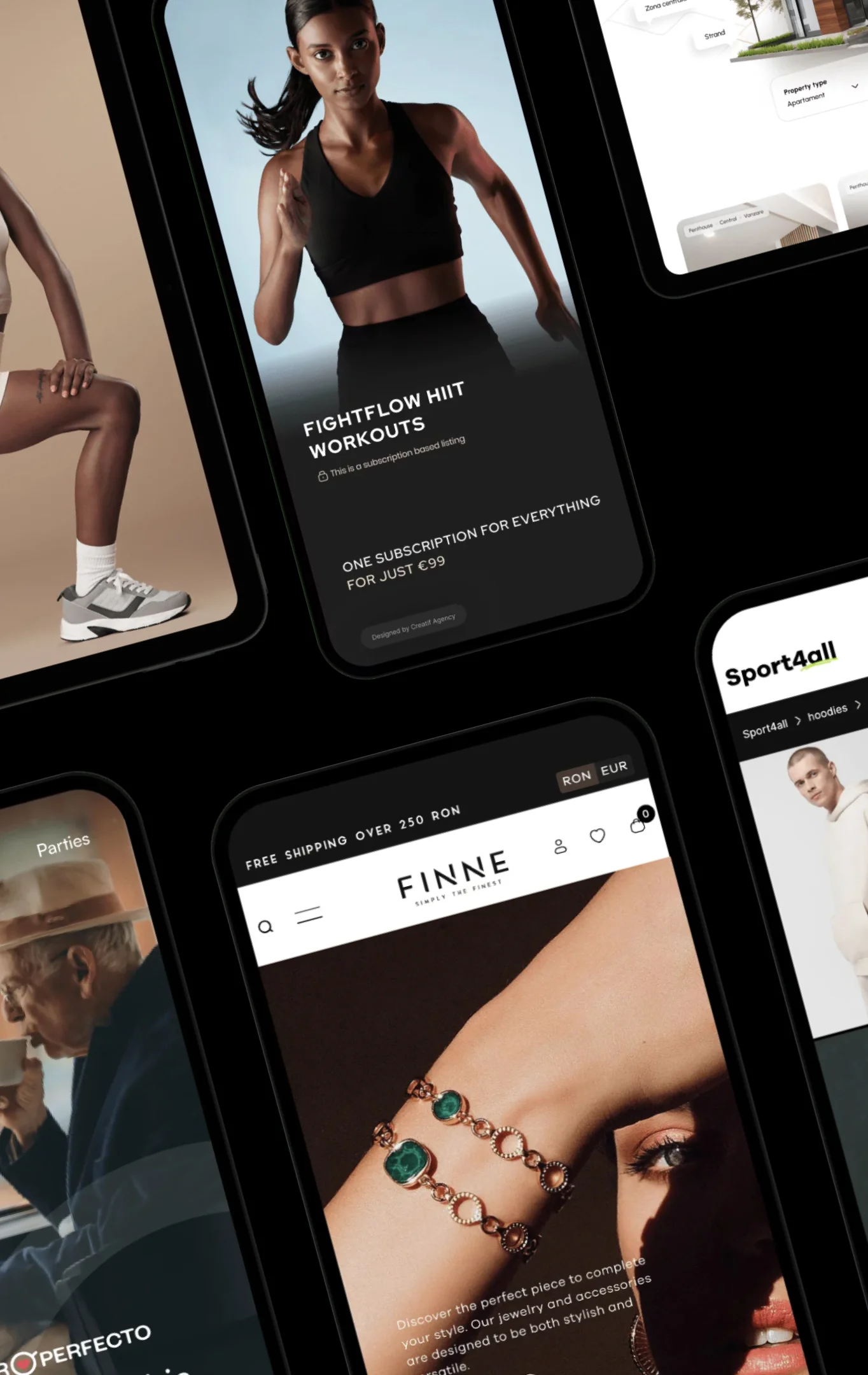
How to improve your mobile website performance
1. Optimize Website Speed
Website speed is a critical factor for user experience and SEO. A slow-loading mobile website can increase bounce rates and negatively impact your rankings on search engines like Google.
- Use Lightweight Images: Compress and use next-gen image formats like WebP. Use responsive image sizes to ensure images are displayed correctly on all screen sizes without slowing down the site.
- Minimize HTTP Requests: Combine CSS, JavaScript, and HTML files to reduce the number of requests needed to load the page.
- Enable Browser Caching: Allow browsers to store frequently used files locally, which speeds up load times for returning visitors.
- Utilize a Content Delivery Network (CDN): CDNs store copies of your website on servers worldwide, reducing the distance data needs to travel to reach users, improving speed and performance.
2. Implement a Mobile-First Design
A mobile-first approach ensures that the website is designed primarily for mobile devices. This strategy prioritizes user experience on smaller screens and then adapts to larger devices.
- Use a Responsive Framework: Implement frameworks like Bootstrap or Foundation that automatically adjust the layout based on the device’s screen size.
- Focus on Readability: Use legible font sizes, sufficient line spacing, and contrasting colors to ensure content is easy to read on small screens.
- Simplify Navigation: Use a simplified menu, such as a hamburger menu, to help users easily navigate your site. Place important content at the top of the page to keep it within thumb reach.
3. Improve User Experience (UX)
User experience is central to any website’s success, particularly on mobile devices. A positive UX encourages users to stay longer, engage more, and convert better.
- Make Buttons Thumb-Friendly: Ensure clickable elements, such as buttons and links, are large enough for users to tap comfortably with their thumbs. Aim for a minimum size of 44×44 pixels.
- Avoid Pop-Ups: Minimize the use of intrusive pop-ups or interstitials that disrupt the user experience. If you must use them, ensure they are easy to close.
- Use White Space Wisely: White space helps prevent clutter and improves content readability. It allows users to focus on key messages without being overwhelmed by too much information.
4. Optimize for Mobile SEO
Mobile SEO involves optimizing your website to rank better in mobile search results. Google uses mobile-first indexing, meaning it primarily uses the mobile version of content for indexing and ranking.
- Implement Accelerated Mobile Pages (AMP): AMP is a framework that creates lightweight pages designed to load instantly on mobile devices. This can improve page speed and user experience, which are key ranking factors.
- Optimize Meta Tags and Descriptions: Ensure meta titles and descriptions are concise, relevant, and compelling to attract mobile searchers.
- Use Structured Data: Implement schema markup to help search engines understand your content better and display rich results, such as featured snippets, which are valuable for mobile users.
5. Test and Analyze Regularly
Regular testing and analysis are crucial for maintaining and improving mobile website performance. Use tools and analytics to identify issues and areas for improvement.
- Use Google’s Mobile-Friendly Test: Check if your website meets mobile usability standards. It will provide insights into areas that need adjustments.
- Monitor Mobile Analytics: Use tools like Google Analytics to track mobile traffic, bounce rates, and conversions. Identify patterns or issues that may indicate user experience problems.
- Conduct Regular Usability Testing: Gather feedback from real users on how they interact with your mobile website. Make adjustments based on their experiences to enhance usability and satisfaction.
Conclusion
Improving your mobile website is essential for delivering a seamless user experience, increasing engagement, and boosting your search engine rankings. By focusing on speed optimization, adopting a mobile-first design, enhancing user experience, optimizing for mobile SEO, and testing regularly, you can ensure your mobile site meets the expectations of today’s users.