10 Best Practices to Enhance Your Web Design and User Experience (UX)

When it comes to web design and user experience (UX), there are several best practices that can greatly enhance the overall quality of your website. By implementing these practices, you can create a visually appealing and user-friendly website that will leave a positive impression on your visitors. In this article, we will explore ten key best practices that can take your web design and UX to the next level.
Responsive Design

One of the most important aspects of modern web design is responsiveness. With the increasing use of mobile devices, it is crucial to ensure that your website is accessible and functional across different screen sizes. By utilizing responsive design techniques, you can create a seamless user experience regardless of the device being used.
Implementing responsive design involves using CSS media queries to adapt the layout and styling of your website based on the screen size. This ensures that your website looks and functions optimally on desktops, laptops, tablets, and smartphones. Responsive design not only improves user experience but also boosts your website’s search engine rankings.
Clear and intuitive navigation is essential for guiding users through your website. A well-designed navigation menu helps users find the information they are looking for quickly and easily. It is important to keep your navigation menu simple and organized, with clear labels and logical hierarchy.
Consider using drop-down menus or mega menus to accommodate a large number of pages or categories. Including a search bar can also enhance navigation, allowing users to directly search for specific content. Additionally, incorporating breadcrumb navigation can provide users with a clear path back to previous pages, improving overall usability.
Fast Loading Speed

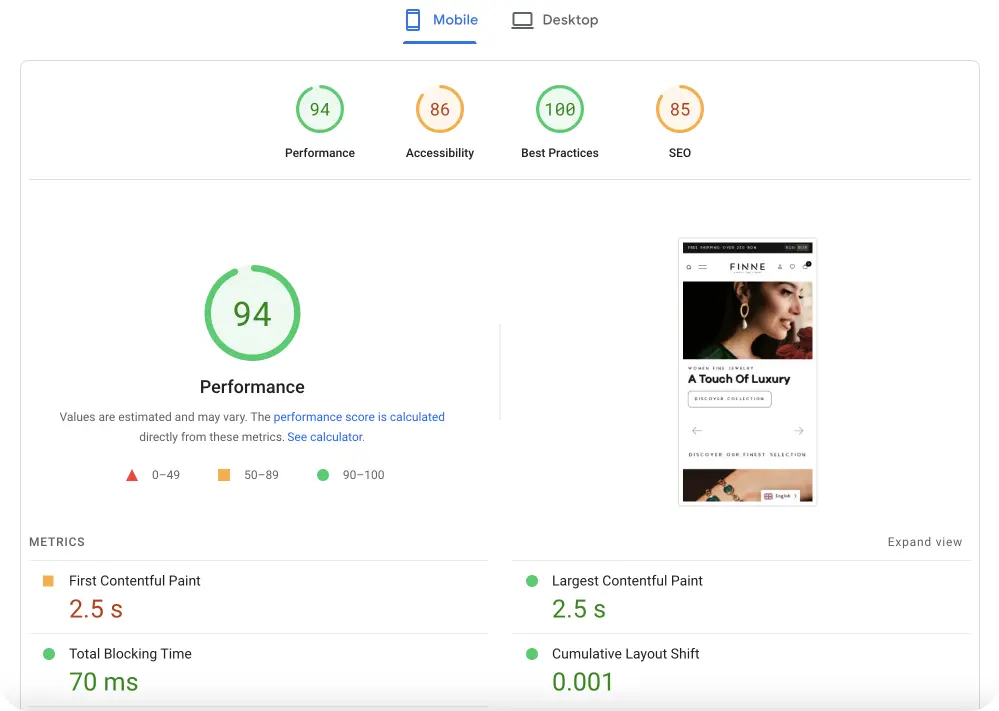
In today’s fast-paced digital world, users expect websites to load quickly. Slow loading speed can lead to frustration and high bounce rates. To optimize your website’s loading speed, there are several techniques you can employ.
Firstly, optimize your images by compressing them without compromising quality. Minify your CSS and JavaScript files to reduce their file size. Utilize browser caching to store static resources, such as images and scripts, on the user’s device, reducing the need for repeated downloads. Lastly, consider using a content delivery network (CDN) to distribute your website’s content across multiple servers, improving loading speed for users in different geographical locations.
Consistent Branding

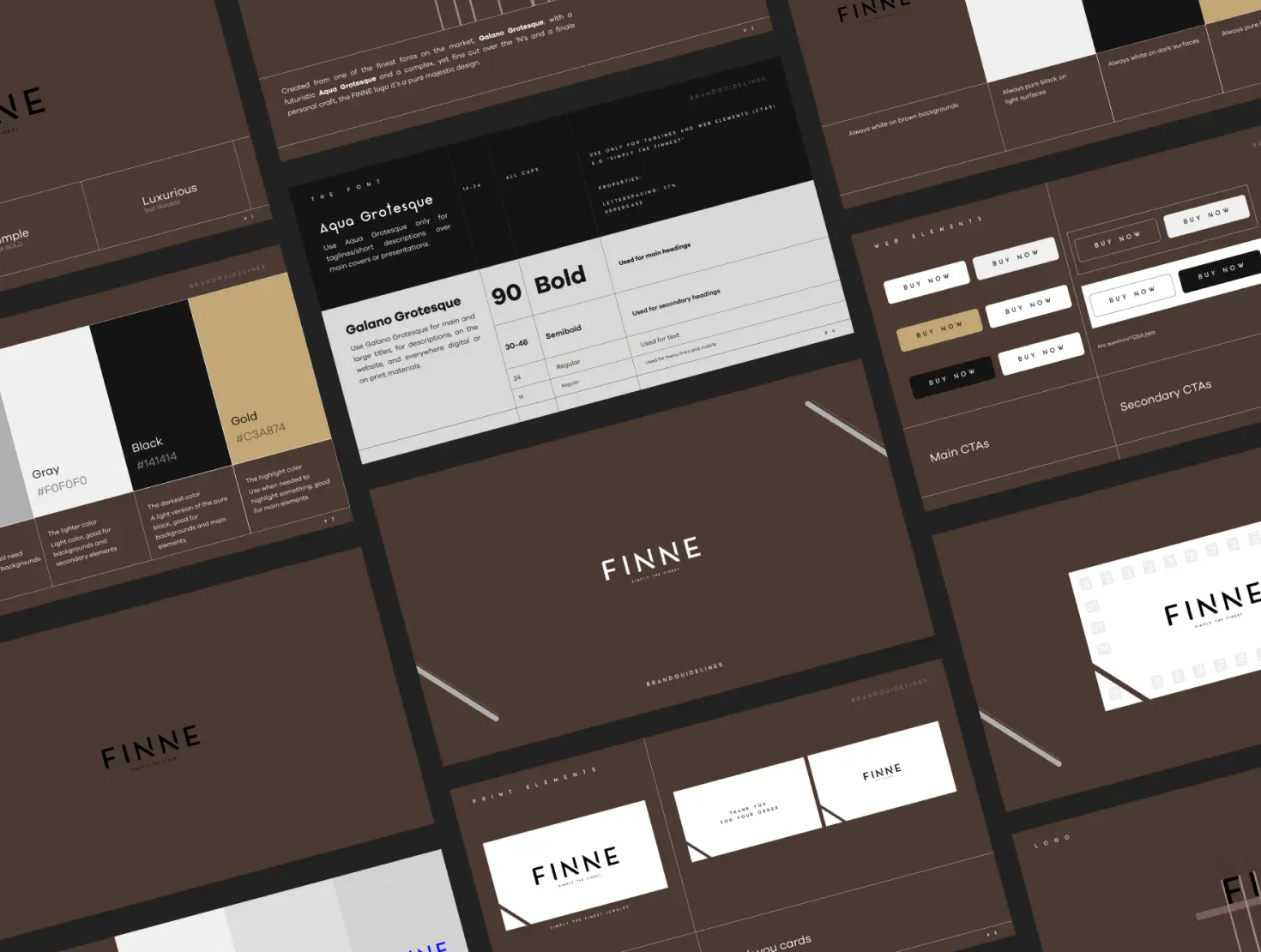
Consistent branding is crucial for establishing a strong online presence and building brand recognition. Your website should reflect your brand’s identity, including its colors, typography, and overall visual style. Consistency in branding helps users associate your website with your brand, creating a sense of trust and familiarity.
Ensure that your logo is prominently displayed on every page of your website. Use consistent fonts and colors throughout your website’s design. Pay attention to the tone and voice of your content, aligning it with your brand’s personality. By maintaining consistent branding, you can create a cohesive and memorable user experience.
Mobile Optimization
With the increasing number of users accessing the internet through mobile devices, optimizing your website for mobile is no longer optional. Mobile optimization involves designing and developing your website specifically for mobile users, ensuring a seamless experience on smaller screens.
Consider using a mobile-first approach, where you prioritize the design and functionality for mobile devices and then adapt it for larger screens. Optimize your content for readability on smaller screens by using legible fonts and appropriate font sizes. Make sure that buttons and links are easily tappable, and avoid using elements that require hover interactions.
Test your website on different mobile devices and screen sizes to ensure that it looks and functions as intended. Mobile optimization is crucial for providing a positive user experience and maximizing your website’s reach.
Intuitive User Interface
An intuitive user interface (UI) is key to a successful website. Users should be able to navigate and interact with your website effortlessly, without confusion or frustration. A well-designed UI anticipates user needs and provides clear visual cues.
Consider the placement and labeling of buttons, links, and forms to ensure they are easily recognizable and accessible. Use consistent styling for interactive elements to provide visual feedback when users interact with them. Incorporate tooltips or help text to guide users through complex processes or unfamiliar features.
Usability testing and user feedback can help identify areas where your UI can be improved. By continuously refining your UI, you can create a seamless and enjoyable user experience.
High-Quality Visuals

Visuals play a significant role in web design and user experience. High-quality images, videos, and graphics can captivate users and enhance the overall aesthetic appeal of your website. However, it is important to strike a balance between visual appeal and performance.
Optimize your images by compressing them without sacrificing quality. Use appropriate file formats, such as JPEG for photographs and PNG for graphics with transparency. Consider lazy loading images to improve initial loading speed. Additionally, ensure that your visuals are relevant to your content and align with your brand’s style.
When using videos, provide captions or transcripts for accessibility and ensure they do not auto-play, as this can be disruptive to the user experience. By incorporating high-quality visuals thoughtfully, you can create a visually engaging website that leaves a lasting impression.
Accessible Content
Web accessibility is crucial for ensuring that all users, including those with disabilities, can access and navigate your website. By making your content accessible, you not only comply with legal requirements but also provide a better user experience for all visitors.
Ensure that your website follows accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG). Use proper heading structure to provide a clear hierarchy of content. Provide alternative text for images to assist users who rely on screen readers. Use descriptive link text that makes sense out of context.
Consider using color combinations that are accessible for users with color blindness or low vision. Test your website with assistive technologies, such as screen readers, to identify any accessibility issues. By prioritizing accessibility, you can create an inclusive and user-friendly website.
Interactive Elements
Interactive elements can greatly enhance user engagement and make your website more memorable. By incorporating interactive features, you can encourage users to actively participate and explore your website.
Consider using features such as sliders, carousels, accordions, or tabs to present information in an interactive and engaging manner. Implement interactive forms that provide real-time validation and feedback. Use microinteractions, such as hover effects or subtle animations, to provide visual feedback and enhance user interactions.
However, it is important to use interactive elements sparingly and purposefully. Too many interactive elements can overwhelm users and distract from the main content. By strategically incorporating interactive elements, you can create a dynamic and immersive user experience.
User Feedback Integration
User feedback is invaluable for understanding how users perceive and interact with your website. By integrating user feedback mechanisms, you can gather insights that can help you improve your web design and UX.
Consider incorporating feedback forms, surveys, or rating systems to collect user opinions and suggestions. Provide clear instructions and make it easy for users to provide feedback. Analyze the feedback received and identify common pain points or areas for improvement.
Actively respond to user feedback and communicate any changes or updates based on user suggestions. By involving users in the design process, you can create a website that meets their needs and expectations.
Conclusion
Enhancing your web design and user experience requires careful consideration of various factors. By implementing responsive design, clear navigation, fast loading speed, consistent branding, mobile optimization, intuitive user interface, high-quality visuals, accessible content, interactive elements, and user feedback integration, you can create a website that stands out and provides a positive user experience.
Remember, web design and UX are ongoing processes that require continuous improvement and adaptation. Stay updated with the latest trends and technologies, and regularly evaluate and optimize your website to ensure it remains user-friendly and visually appealing.

 Flavius Trica
Flavius Trica