Responsive Web Design – What is it and it’s importance

Responsive web design is a design approach that aims to create websites that provide an optimal viewing experience across a wide range of devices, from desktop computers to mobile phones. In this article, we will explore the importance of responsive web design, its key principles, tools and resources available for implementation, common challenges faced, best practices for successful implementation, and how to test and optimize the responsive design. So, let’s dive in and discover the world of responsive web design.
What is responsive web design?
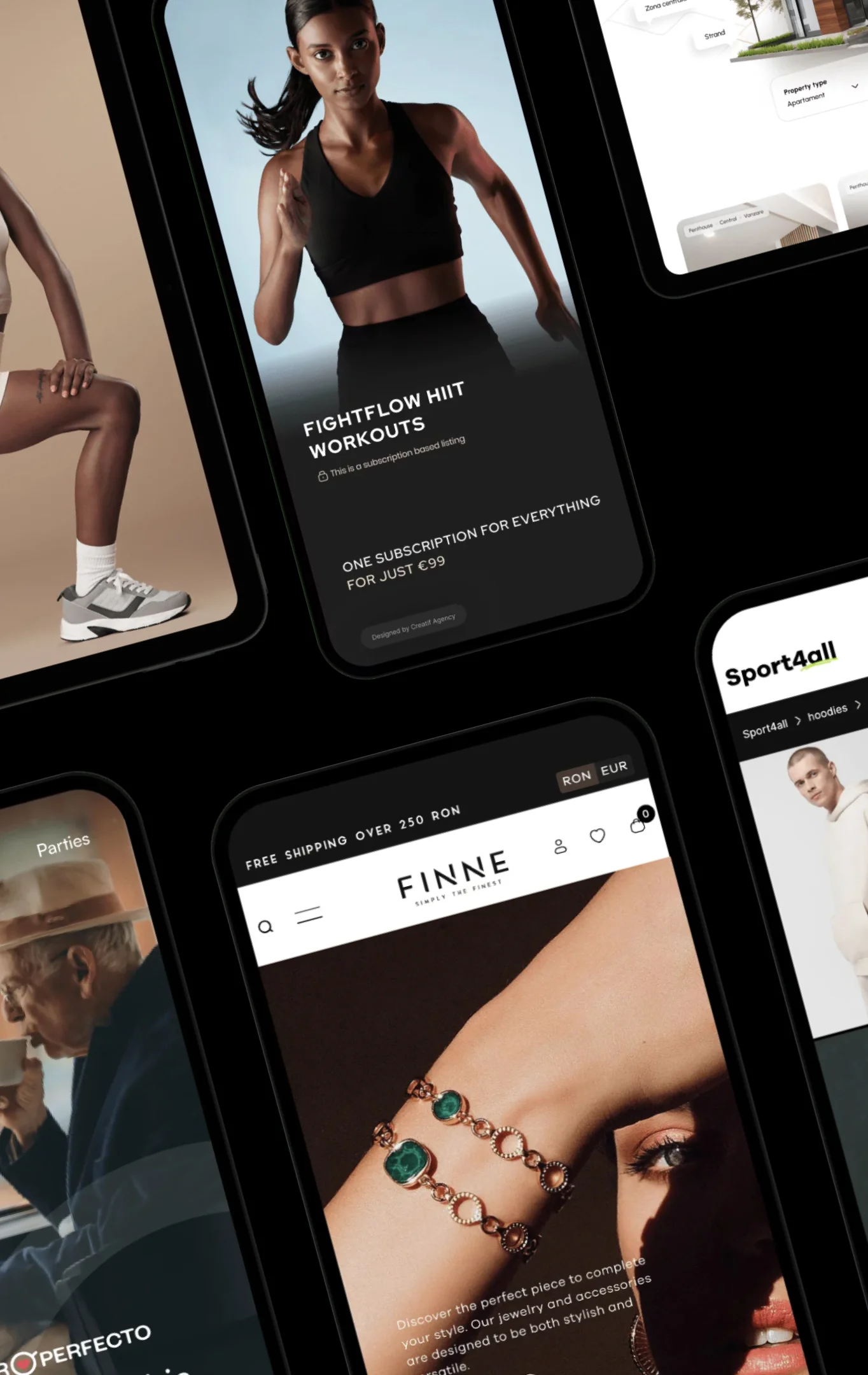
Responsive web design is an approach to web design that ensures a website can adapt and respond to the user’s behavior and environment based on screen size, platform, and orientation. It involves creating a website layout that changes dynamically to fit the screen size of the device it is being viewed on. This means that whether a user visits the website on a desktop computer, a tablet, or a smartphone, the website will automatically adjust its layout, images, and text to provide the best possible user experience.
A responsive website is built using flexible grids, fluid images, and CSS media queries. The flexible grids allow the website to automatically reorganize its layout to fit different screen sizes. Fluid images ensure that images scale proportionally to the size of the screen. CSS media queries enable the website to apply different styles and layout rules based on the characteristics of the device.
The Importance of responsive web design
Responsive web design has become increasingly important in today’s mobile-first world. With the rapid growth in smartphone and tablet usage, more and more people are accessing the internet on their mobile devices. In fact, according to a study by Statista, mobile devices accounted for over half of global website traffic in 2020. This means that if your website is not mobile-friendly, you could be missing out on a significant number of potential customers.
Having a responsive website not only ensures that your website looks great on all devices but also improves user experience and usability. A responsive website eliminates the need for users to pinch and zoom to read content or navigate through the site, making it easier for them to engage with your website and find the information they are looking for. It also helps in improving search engine rankings, as search engines like Google prefer mobile-friendly websites and consider responsiveness as a ranking factor.
Key principles of responsive web design
To create a successful responsive web design, it is important to understand and follow some key principles. These principles will help you design a website that adapts seamlessly to different screen sizes and devices. Here are some key principles of responsive web design:
- Mobile-first approach: Start designing your website for mobile devices first, and then progressively enhance the design for larger screens. This ensures that your website provides a great user experience on mobile devices, which are often more limited in terms of screen size and bandwidth.
- Fluid grids: Use relative units like percentages or ems instead of fixed units like pixels to define the width and height of elements. This allows the elements to resize proportionally based on the screen size.
- Flexible images: Use CSS techniques like max-width: 100% to ensure that images scale proportionally to fit the screen size. This prevents images from overflowing their containers and ensures a visually pleasing experience.
- CSS media queries: Use media queries to apply different styles and layout rules based on the characteristics of the device. Media queries allow you to target specific screen sizes or device features and make appropriate adjustments to the design.
By following these key principles, you can create a website that is visually appealing, user-friendly, and provides a consistent experience across different devices.
Common challenges in responsive web design
While responsive web design offers numerous benefits, it also comes with its own set of challenges. Here are some common challenges faced in responsive web design:
- Content prioritization: When designing for different screen sizes, it is important to prioritize content based on its importance and relevance. This can be challenging, as you need to decide which content should be displayed prominently and which content can be hidden or collapsed.
- Performance optimization: Responsive websites can sometimes suffer from performance issues, especially on mobile devices with slower internet connections. It is important to optimize images, minimize CSS and JavaScript files, and implement caching techniques to ensure fast loading times.
- Navigation design: Designing a navigation menu that works well on both desktop and mobile devices can be challenging. You need to ensure that the navigation is easy to use and accessible on smaller screens without sacrificing functionality.
- Cross-browser compatibility: Ensuring that your responsive website works well across different browsers and browser versions can be a challenge. It is important to test your website on multiple browsers and address any compatibility issues that arise.
By being aware of these common challenges, you can proactively address them during the design and development process and create a responsive website that delivers a seamless user experience.
Best practices for implementing responsive web design
Implementing responsive web design requires careful planning and attention to detail. Here are some best practices to follow when implementing responsive web design:
- Plan your layout: Before starting the design process, plan out the layout of your website for different screen sizes. Identify the key elements and content that need to be displayed prominently and decide how the layout will adapt to different devices.
- Use a mobile-first approach: Start designing your website for mobile devices first and then progressively enhance the design for larger screens. This ensures that your website provides a great user experience on mobile devices, which are often more limited in terms of screen size and bandwidth.
- Breakpoints: Define breakpoints in your CSS media queries to target specific screen sizes and apply different styles and layout rules. This allows you to create a seamless transition between different screen sizes and ensures that your website looks great on all devices.
- Optimize images: Images can significantly impact the loading time of your website, especially on mobile devices. Optimize your images by compressing them without compromising quality, and consider using responsive image techniques like srcset to serve different image sizes based on screen resolution.
- Test across devices: Test your website across different devices and screen sizes to ensure that it looks and functions as intended. Pay attention to details like font sizes, button sizes, and touch targets to ensure a smooth user experience.
By following these best practices, you can ensure that your website is visually appealing, user-friendly, and provides a consistent experience across different devices.
Testing and optimizing responsive web design
Testing and optimizing your responsive web design is crucial to ensure that your website looks great and functions seamlessly on all devices. Here are some tips for testing and optimizing your responsive web design:
- Use responsive design testing tools: Tools like BrowserStack and Responsive Design Checker allow you to test your website on different devices and screen sizes. These tools simulate the viewing experience on various devices and help you identify any issues that need to be addressed.
- Test touch interactions: If your website includes interactive elements like dropdown menus or sliders, make sure to test them on touch devices. Pay attention to touch targets and ensure that they are large enough to be easily tapped with a finger.
- Check for performance issues: Use tools like Google PageSpeed Insights and GTmetrix to analyze the performance of your website. Optimize images, minify CSS and JavaScript files, and implement caching techniques to improve loading times.
- Monitor analytics: Keep an eye on your website’s analytics to see how users are interacting with your responsive design. Look for any patterns or trends that indicate usability issues and make adjustments accordingly.
- Gather user feedback: Ask for feedback from users who have visited your website on different devices. Their insights can help you identify any usability issues or areas for improvement that you may have overlooked.
By testing and optimizing your responsive web design, you can ensure that your website provides a seamless user experience across all devices and screen sizes.
Conclusion
Responsive web design is no longer just a trend; it is a necessity in today’s mobile-first world. With the increasing number of people accessing the internet on their mobile devices, having a website that adapts seamlessly to different screen sizes and devices is crucial for businesses to stay competitive.
By understanding the importance of responsive web design, following key principles, utilizing tools and resources, overcoming common challenges, implementing best practices, and testing and optimizing the design, you can create a website that provides a great user experience and helps you achieve your business goals.
Let’s ensure that your website is ready to impress users on any device. Visit Creatif Agency for responsive web design services